Font Smoothing Css Tricks
In the sample stylesheet, these rules are applied to all headers, paragraphs, list items, and table cells, but in practice, you will want to tailor the application of the. Add scrollbars for elements that overflow.

Cool Css Tricks - A Collection By Rebecca On Codepen
Personally, i’ve found the best way to fix this is to force standard antialiasing on the element which is being transformed.

Font smoothing css tricks. Ligatures are combinations of letters that tend to look better and are more readable as a combined glyph. Creating new font style with css. The use of the right typeface can help you create amazing works that are both refreshing yet tasteful.
The optimizelegibility keyword enables ligatures in text smaller than 20px for some fonts. You may want to make that stand out. This is a fancy way of saying it can draw shades of gray around otherwise square pixels to create a smoother appearance.
Stop fixing font smoothing (dmitry fadeyev) is a great article that picks apart what happens when you enable antialiasing, but also why we sometimes think it’s fixing a problem. Below i will demonstrate three quick css tips & tricks i use for every website to make responsive design a lot easier, usually eliminating the need for media queries. Display text with jagged sharp edges.
Here is an example of this in action: Anyhow, not all browsers (like ie) are support for new rule. Also don't bloat your css by tweak your css to adapt variety of classes for different browsers.
First we need to define the filter, so we can use it. 32 smooth rounded fonts for beautifully functional designs. } the difference in font presentation with and without font smoothing is fairly significant:
Piraka smooth typeface in 2020 typeface, cute fonts. Just because you’re into minimalist designs doesn’t mean you can’t make it fun, friendly, or even surprising. Try adding these properties to your.
Rounded fonts for instance, can…. ‘smooth fonts’ are calculated mostly by the browser and operating system. Font awesome stack overflow icon can be resized as per your need.
It just works even in ie! 1px 1px 1px rgba (0,0,0,0.004); Add this property to the stylesheet.
Ozzle commented on aug 21, 2018. But you can try with code below: In this example, i have created a css class as follows:
I recommend reading this post to learn more about what font smoothing is, but in this post i'll give you the css properties and values you need to know: The trick is using using an svg filter, which you can then add to any html element to make anything crispy. Webkit for whatever reason likes to make the fonts swap from subpixel to standard antialiasing when doing css transforms.
Back them up with references or personal experience. (like calibri or déjàvu) this 20px threshold value can be changed in gecko via the browser.display.auto_quality_min_font_size user preference. The filter and zoom rules in the sample stylesheet above will apply a smoothing/blurring effect to text elements.
It’s mainly for dark backgrounds

Best Css Tricks To Boost Your Productivity - Studyber

Public Service Announcement Watch Your Font-face Font-weight - Css-tricks

Font Rendering Differences Firefox Vs Ie Vs Safari - Css-tricks

Font Smoothing Css Tricks Creative Tweets

Cool Css Tricks - A Collection By Rebecca On Codepen

The Greatest Css Tricks Vol I Ebook Pdf And Epub Mac Pro Tricks

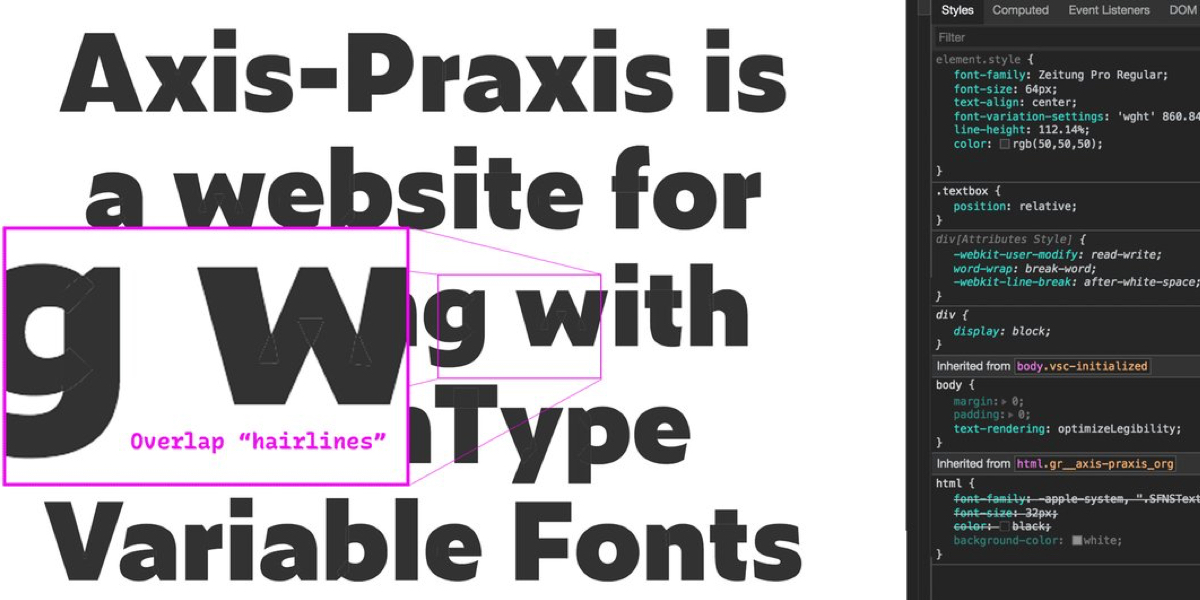
Firefoxs Bolder Default Is A Problem For Variable Fonts - Css-tricks

Keyframe Animation Css Tricks Code Example

Beefing Up Dull Text In Webkit - Css-tricks

Firefoxs Bolder Default Is A Problem For Variable Fonts - Css-tricks

Css Smooth Fonts - Html Css - Sitepoint Forums Web Development Design Community

The Greatest Css Tricks Vol I Ebook Pdf And Epub - Css-tricks

Css Tricks Modern And Advanced Techniques For 2021

Smooth Scrolling For Screencasts - Css-tricks

Simple Css Trick To Create A Smooth Scrolling Effect - Dev Community

Going From Solid To Knockout Text On Scroll - Css-tricks

Better Rendering For Variable Fonts - Css-tricks

Create Resizable Element Using Css In English Html Css Tricks - Youtube

The Greatest Css Tricks Vol I Ebook Pdf And Epub - Css-tricks

